sense-chess

Ein Schachsystem zum verbesserten Spielerlebnis von Anfängern und zur intelligenten Analyse und Training

sense-chess greift das Problem auf, dass Schach nur mit Spielern desselben Niveaus eine gewisse Herausforderung beinhaltet und erst dann Vergnügen bereitet. Denn beim konventionellen Schachspiel eines Fortgeschrittenen mit einem Anfänger fühlt sich der Fortgeschrittene unterfordert, und der Anfänger hat meist mit Frustration zu kämpfen, wenn der Fortgeschrittene sein Können zeigt.
Ein weiteres Problem ist, dass kein System auf dem Markt ist, welches dem Schachspieler erlaubt, sein Spiel oder auch seine Spielhistorie übersichtlich im Nachhinein darzustellen, diese auszuwerten und auch zusätzliche Informationen zu beispielsweise angewendeten Taktiken zu erlangen.
Diese Probleme sollen durch sense-chess gelöst werden, indem der Spieler nach längerer Berührung einer Spielfigur Hilfestellung bekommt, diese aber nicht in Anspruch nehmen muss oder das Lernen des Spiels vernachlässigt wird. Gleichzeitig werden alle Spielzüge erkannt, ausgewertet und gespeichert, um eine möglichst gute Lernplattform zu kreieren, langfristig Aufschluss über den Fortschritt zu geben und dem Spieler ein möglichst gutes und personalisiertes Feedback zu geben.

Interaktion
Die Kerninteraktion des Projekts findet direkt am Schachbrett, zwischen dem Spieler, der berührten Figur und dem Schachbrett statt. Da es der Anspruch ist, den Eindruck eines normalen Schachbretts entstehen zu lassen, zumindest wenn man es ohne seine Zusatzfunktionalitäten nutzt, muss schon allein der produktgestalterische Ansatz dieser Funktionalität entsprechen. Die Größe des Prototyps ist deshalb so kompakt wie möglich gehalten, um dem einfachen Spielen nichts entgegenzusetzen.
Im ausgeschalteten, strom- oder internetlosen Zustand ist das Schachbrett so als ganz normales Schachbrett verwendbar. Die Funktionalität des Spielaufzeichnens funktioniert auch bei rein durchgeführten Zügen, ohne vorheriges längeres Berühren der Figuren. Erst bei längerer Berührung einer Figur wird die Konnektivität und Intelligenz des scheinbar rein physischen Schachbretts sichtbar. Durch das Aufleuchten der Felder werden Hilfestellungen angezeigt: valide Züge der berührten Figur, bester Zug der Figur, Figur mit besserer Zugoption und nach langer Berührung der aktuell beste Zug. Die rein physikalische Funktionalität ist also durch die produktgestalterische Lösung gegeben, und ein gutes und altbekanntes Schachspielerlebnis ist dadurch möglich.

Gestaltung
Das Erscheinungsbild von sense-chess ist in allen Ebenen der Gestaltung und den Berührungspunkten mit einem Benutzer bewusst umgesetzt. Zu diesem gehören das Schriftbild, umgangssprachlich auch Logo, das Layout von Magazinen, Icons der Schachfiguren und die physischen Figuren, sowie eine Online-Repräsentation.
Die Repräsentation nach außen folgt einem Konzept von klaren Linien und einfacher, minimalistischer Gestaltung, angelehnt an das Schachbrett, dessen einfacher Aufbau und Klarheit auch die Auffassung von Schach durch die schwarz-weiße Farbgebung widerspiegelt. Durch diese Attribute sollen Anfänger, aber auch fortgeschrittene Spieler, zu gleichen Teilen angesprochen werden. Es soll suggeriert werden, dass diese Anwendung so einfach zu verstehen ist, wie sie gestaltet ist.

Aufbau
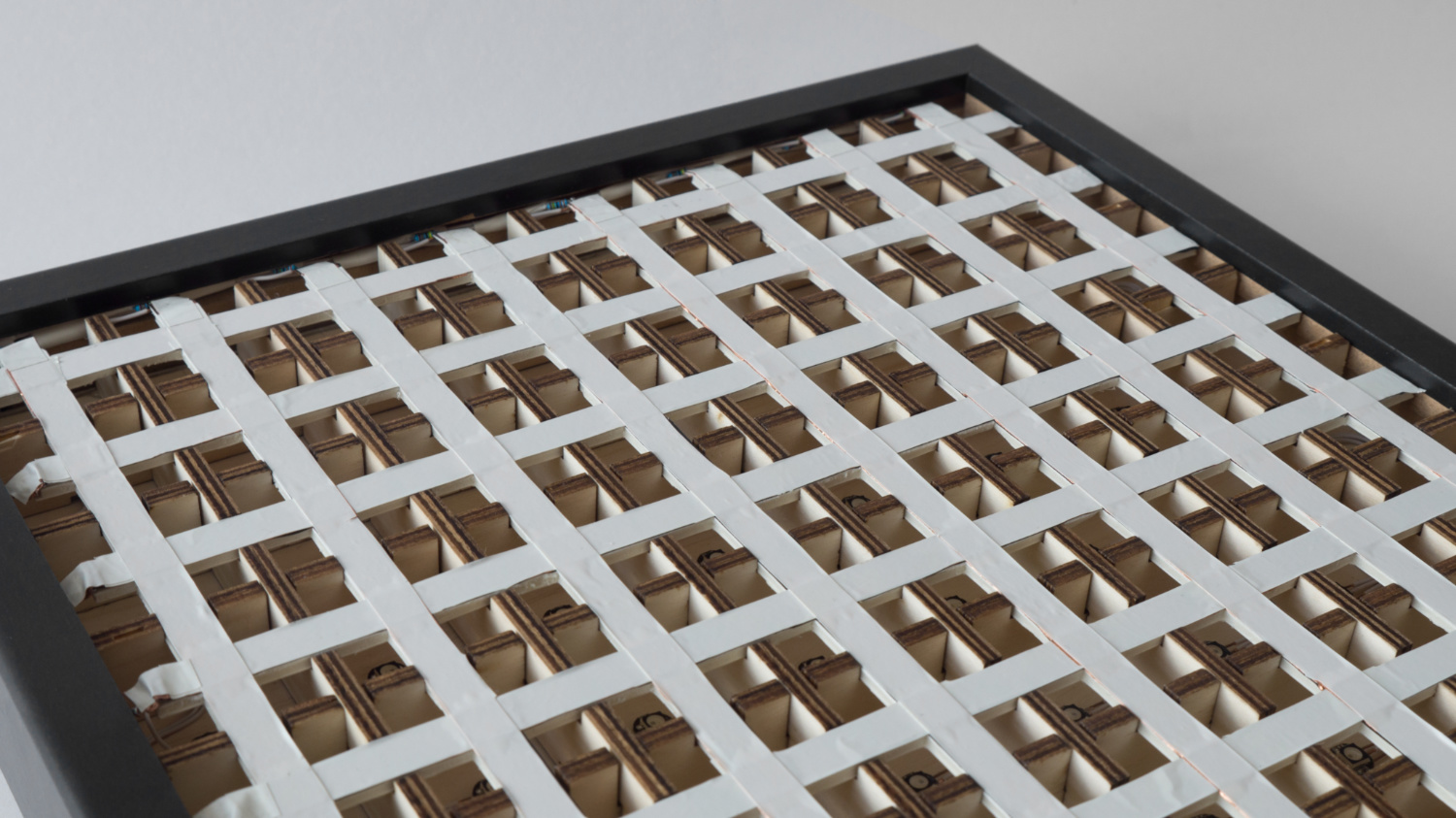
Grundlage des Ganzen ist die Erkennung des Feldes der Spielfigur bei Berührung. Da unser Anspruch, das Spielfeld wie ein herkömmliches Brett zu gestalten, in dieser Hinsicht eine gestalterische und technische Herausforderung ist, haben wir uns für die Verwendung von kapazitiven Sensoren entschieden, da wir so durch die Brettoberfläche hindurch die Berührung der Figuren erkennen können.
Dieses Prinzip basiert darauf, dass ein Arduino mittels zweier Pins einen Stromkreis bilden und die Zeit messen kann, die die vorgegebene Menge an Ladung benötigt, um den anderen Pin zu erreichen. Diese Zeit wird verlängert, wenn sich eine größere Masse dem Sensor nähert, in unserem Fall der Körper des Spielers. Somit wird die Berührung messbar und nachverfolgbar. Da das Spiel immer mit derselben Startposition der Figuren beginnt, können wir so, wenn die Figur hochgehoben und, wenn die Figur gesetzt wird, ganze Spielzüge erkennen und über die Dauer der veränderten Werte auch die Berührdauer feststellen. Für diese Technik spricht auch unser Anspruch, keine 64 Sensoren sondern eine Sensormatrix zu verbauen.

Datenverarbeitung
Die Verarbeitung der Daten findet komplett auf unserem Server statt. Dort liegen die Datenbank, die JavaScript Bibliotheken (das Schachbrett samt Figuren, die Schachregeln und die Schachintelligenz) und die Zusammenführung aus allen Teilen, ebenfalls in JavaScript. Wird ein neues Feld in die „boardinput“ Datenbank gespeichert, wird dies vom Code erkannt und in Zusammenhang mit den vorherigen Eingaben geprüft. Wird aus dem vorher erkannten Feld ein valider Zug erkannt, wird dieser gefahren, um den digitalen Zwilling des Bretts aktuell zu halten und der Zug in die Datenbank gespeichert, um das Spiel später nachverfolgen zu können. Wird kein valider Zug erkannt, wird geprüft, ob das eingegangene Feld eine valide Eingabe ist, oder zum Beispiel eine Berührung der falschen Farbe.
Wenn hier eine Figur der richtigen Farbe berührt wird, wird der aktuelle Status der Figur erhöht und je nachdem wie hoch der Status ist, eine Unterstützung in Form von zu beleuchtenden Feldern berechnet. Dabei wird bei einem neu erhaltenen Feld einmal alles berechnet (valide Züge, bester Zug der berührten Figur, beste Figur für einen Zug, bester aktuell möglicher Zug), gespeichert und anschließend nur noch abgefragt.
Mehr Informationen auf der Website, in der Dokumentation, auf GitHub oder per Mail.

Jan Schneider, Marcus Schoch
BetreuungProf. Michael Schuster
VeröffentlichungSommersemester 2018
Tags3D-Druck Alltag Analyse Anfänger Anleitung Artificial Intelligence Assistenzsystem Bedienhilfe Bedienkonzept Bedienung Benutzerfreundlichkeit Benutzerführung Benutzeroberfläche Bildung Desktop Digital Digitalisierung Duell Einsteiger Elektronik Future Grundlagen Ideation Interaction Interaktionsgestaltung Interface Design IxD JavaScript Kollaboration Kommunikation LED Lehrer Lernen Lernniveau Lernspiel Licht Light Material Design Mensch-Maschine Messen Microcontroller Modell Motivation Multiplayer Oberfläche Open Source Orientierungssystem Produkt Produktgestaltung Prototyp Prototyping Redesign Responsive Sensor Steuerung System Technologie Touch Tracking Trainer Tutorial UX Unterstützung User User Centered User Experience Vernetzung Vorausschau Wissensvermittlung Informationssystem interaktiv intuitiv joy of use kontextsensitiv minimalistisch Übersicht
